Apa yang harus Kamu ketahui
Sebelum Kamu memulai belajar PHP, AJAX kamu harus sudah mempunyai pengetahuan dasar
mengenai :
1. HTML
2. Javascript
3. PHP
Silahkan membaca buku atau dari internet untuk mempelajari HTML, Javascript dan PHP
Apa Itu AJAX
AJAX adalah singkatan dari Asynchronous JavaScript and XML.
AJAX, terdiri dari HTML, Javascript, DHTML dan DOM yang kemudian digabungkan dengan bahasa
pemograman web di sisi server seperti PHP dan ASP, sehingga membentuk suatu aplikasi berbasis
web yang interaktif.
AJAX bukanlah bahasa pemograman baru, tetapi adalah teknik baru untuk membuat aplikasi web
lebih baik, lebih cepat dan lebih interaktif.
Dengan AJAX, Javascript dapat langsung berkomunikasi dengan server dengan menggunakan objek
XMLHttpRequest. Dengan objek ini, javascript dapat melakukan transaksi data denga server
web, tanpa harus me-reloading halaman web tersebut secara keseluruhan.
Berikut adalah teknologi yang termasuk dalam aplikasi AJAX :
• HTML yang digunakan untuk membuat Web forms dan mengindentifikasikan filed-field
yang akan anda gunakan dalam aplikasi.
• JavaScript adalah kode inti untuk menjalankanaplikasi Ajax dan untuk membantu
memfasilitasi komunikasi dengan aplikasi .
• DHTML, atau Dynamic HTML, membantu anda untuk membuat form atau web anda
dinamis. Anda akan menggunakan <div>, <span> dan elemen HTML dinamis lainya.
• DOM, Document Object Model, akan digunakan (melalui kode JavaScript) untuk bekerja
dengan kedua struktur dari HTML dan XML anda yang dalam beberapa kasus berasal dari
server.
XMLHttpRequest
Objek pertama yang harus anda mengerti adalah XMLHttpRequest, mungkin bagi anda terdengar
sesuatu yang baru. Ini adalah objek javascript dan membuatnya sederhana seperti ditunjukkan di
kode 1 di bawah ini :
Kode 1. Membuat objek XMLHttpRequest.
<script language="javascript" type="text/javascript">
var xmlHttp = new XMLHttpRequest();
</script>
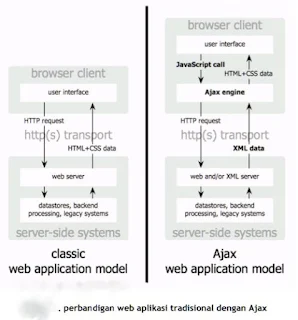
Untuk mendapatkan dan mengirim data dari/ke suatu database atau file di server menggunakan
javascript tradisional, maka anda harus membuat HTML Form. Dan user harus mengklik tombol
“submit” untuk mengirim/mendapatkan informasi, menunggu respon dari server, kemudian
halaman yang baru berupa hasilnya akan di-load. Karena server selalu memberikan halaman baru
setiap user tekan tombol submit, aplikasi web sederhana akan berjalan lambat dan akan kurang
user-friendly.
Dengan Ajax, javascript akan berkomunikasi secara langsung dengan server melalui objek
javascript yaitu XMLHttpRequest tersebut.
Dengan objek XMLHttpRequest, suatu halaman web dapat membuat request ke, dan
mendapatkan respon dari server web tanpa me-reload halaman secara keseluruhan.
User akan
selalu tetap dengan halaman yang sama. Bahkan user tidak akan tahu kalau ada data yang dikirim
dan diterima dari server, karena javascript melakukan transaksi data di balik layar.
Bagusnya lagi permintaan dikirim asynchronous, yang berarti bahwa kode JavaScript (dan
pengguna) tidak menunggu pada server untuk merespon. Sehingga pengguna dapat terus
memasukkan data, bergulir sekitar, dan menggunakan aplikasi.
Kode JavaScript bahkan bisa mendapatkan data, melakukan perhitungan, dan mengirim
permintaan lain, semua tanpa campur tangan pengguna! Ini adalah kekuatan dari
XMLHttpRequest. Hal ini dapat bicara bolak-balik dengan server semua yang diinginkan, tanpa
pernah tahu pengguna tentang apa yang sebenarnya terjadi. Hasilnya adalah, dinamis responsif,
pengalaman yang sangat interaktif seperti aplikasi desktop, tapi dengan semua kekuatan Internet
di belakangnya.
Objek XMLHttpRequest disupport hampir semua browser (Internet Explorer, Firefox, Chrome,
Opera, dan Safari).
Untuk membuat objek XMLHttpRequest supaya bisa didukung oleh beberapa browser adalah
sebagai berikut :
Kode 2. Membuat objek XMLHttpRequest untuk beberapa browser.
if (window.XMLHttpRequest)
{
// kode untuk IE7+, Firefox, Chrome, Opera, Safari
return new XMLHttpRequest();
}
if (window.ActiveXObject)
{
// kode untuk IE6, IE5
return new ActiveXObject("Microsoft.XMLHTTP");
}
Komunikasi Dengan Server
Oke, dari pada bingung-bingung dengan penjelasan di atas, mari kita lihat contoh berikut,
bagaimana cara membuat objek ajax dan bagaimana caranya berkomunikasi dengan server.
Ketika Ajax melakukan komunikasi dan transaksi data dengan server, berarti anda harus
mempunya suatu program web yang berjalan di sisi server. Ada banyak bahasa pemograman yang
berjalan di sisi server, seperti PHP, ASP dan sebagainya. Pada contoh berikut kita akan
menggunakan bahasa PHP.
Pada contoh berikut kita akan membuat suatu program yang mengambil data yang kita letakkan
di dalam database MySQL. Jadi misal kita punya tabelData di database MySQL.
-- Table structure for table `tabelDataKaryawan`
--
CREATE TABLE `tabeldatakaryawan` (
`NIP` int(10) NOT NULL,
`Nama` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`Alamat` tinytext NOT NULL,
PRIMARY KEY (`NIP`)
)
Berikut adalah isi dari tabel Data tersebut
Lalu kita membuat halaman HTML untuk menampilkan data tersebut, menggunakan semacam
drop-down box, yang kalau diklik maka akan mengambil data di MySQL dan menampilkannya di
halaman karyawan.html tanpa harus me-reloading keseluruhan halaman
Kode 3. datakaryawan.html
<html>
<head>
<script>
var ajaxku;
function ambildata(nip){
ajaxku = buatajax();
var url="ambildata.php";
url=url+"?q="+nip;
url=url+"&sid="+Math.random();
ajaxku.onreadystatechange=stateChanged;
ajaxku.open("GET",url,true);
ajaxku.send(null);
}
function buatajax(){
if (window.XMLHttpRequest){
return new XMLHttpRequest();
}
if (window.ActiveXObject){
return new ActiveXObject("Microsoft.XMLHTTP");
}
return null;
}
function stateChanged(){
var data;
if (ajaxku.readyState==4){
data=ajaxku.responseText;
if(data.length>0){
document.getElementById("alamat").value = data
}else{
document.getElementById("alamat").value = "";
}
}
}
</script>
</head>
<body>
Nama :
<select size="1" name="karyawan" id="karyawan"
onchange=ambildata(this.value)>
<option selected>--Pilih Karyawan--</option>
<option value="889456">admin 2</option>
<option value="889457">admin 2</option>
<option value="896543">admin 3</option>
</select>
</p>
<p>
Alamat : <textarea rows="4" id="alamat" name="alamat"
cols="42"></textarea>
</p>
Pada contoh berikut kamu akan memilih nama dan mengambil data alamat di
database<br>
berdasarkan nama tersebut dan menampilkannya di halaman ini tanpa harus
me-reload<br>
keseluruhan halaman
</body>
</html>
Pada kode di atas, pada baris kode berikut :
var url="ambildata.php";
Anda akan melakukan transaksi data dengan server dengan bantuan program PHP yang bernama
ambildata.php, untuk itu mari kita buat kode untuk file ambildata.php.
Kode 4. ambildata.php
<?php
mysql_connect("localhost","root","");
mysql_select_db("test");
$nip = $_GET['q'];
if($nip){
$query = mysql_query("select alamat from tabelDataKaryawan where
nip=$nip");
while($d = mysql_fetch_array($query)){
echo $d['alamat'];
}
}
?>
Berikut tampilan dari datakaryawan.html
Coba anda pilih pada drop-down box nama, maka otomatis akan tampil alamat sesuai nama yang
teradapat di database.
Berikut penjelasan untuk kode pada datakaryawan.html
<body>
Nama :
<select size="1" name="karyawan" id="karyawan"
onchange=ambildata(this.value)>
<option selected>--Pilih Karyawan--</option>
<option value="889456">admin 1</option>
<option value="889457">admin 2</option>
<option value="896543">admin 3</option>
</select>
</p>
<p>
Alamat : <textarea rows="4" id="alamat" name="alamat"
cols="42"></textarea>
Kode di atas tersebut membuat form HTML biasa, di mana kita akan membuat drop-down box nama-
nama karyawan. Pada elemen <select> terdapat kode
onchange=ambildata(this.value), yang artinya apabila ada event perubahan terhadap
combo box, dengan cara memilih salah satu option, maka segera eksekusi fungsi
ambildata(nip) yang terdapat di javascript, dan kode this.value berfungsi untuk
mengambil nilai dari option yang dipilih.
Kemudian, mari kita lihat kode javascript.
function ambildata(nip){
ajaxku = buatajax();
var url="ambildata.php";
url=url+"?q="+nip;
url=url+"&sid="+Math.random();
ajaxku.onreadystatechange=stateChanged;
ajaxku.open("GET",url,true);
ajaxku.send(null);
}
Fungsi ambildata(nip) akan dieksekusi setiap user memilih nama karyawan pada combox.
• ajaxku = buatajax(), kita membuat objek XMLHttpRequest dengan cara
menjalankan fungsi buatajax(), di mana pada fungsi tersebut terdapat kode untuk
membuat objek XMLHttpRequest.
• var url="ambildata.php", Kita meng-set file PHP yang akan bekerja di sisi server.
• url=url+"?q="+nip, kita memasukkan nilai nip, yang diambil dari drop-down box ke
dalam variabel q
• url=url+"&sid="+Math.random(), kita memasukan angka random ke dalam
variabel sid, hal ini berguna untuk mencegah server menggunakan chached file atau
mencegah data yang diberikan adalah data yang lama.
• ajaxku.onreadystatechange=stateChanged, setiap terjadi perubahan terhadap
properti readyState, akan segera menjalankan fungsi stateChanged().
• ajaxku.open("GET",url,true), membuka objek XMLHttpRequest dengan
metode GET dan URL yang akan melakukan action di sisi server.
• ajaxku.send(null), mengirim HTTP request ke server.
Fungsi buatajax() berguna untuk membuat XMLHttpRequest, penjelasannya bisa anda lihat di
kode 2. Membuat objek XMLHttpRequest untuk beberapa browser.
function stateChanged(){
var data;
if (ajaxku.readyState==4){
data=ajaxku.responseText;
if(data.length>0){
document.getElementById("alamat").value = data
}else{
document.getElementById("alamat").value = "";
}
}
}
• Fungsi stateChanged() berguna untuk menangani jika terjadi perubahan properti
readyState, coba lihat kode ajaxku.onreadystatechange=stateChanged.
• ajaxku.readyState==4, Jika nilai properti readyState adalah sama dengan 4 (4
artinya adalah respon dari server sudah komplet), maka kita mengambil teks/output yang
dihasilkan oleh program PHP (ambildata.php)
Jika kita lihat output yang dihasilkan program PHP ambildata.php adalah pada baris kode
echo $d['alamat'];
• document.getElementById("alamat").value = data, Lalu nilai atau output
yang dihasilkan dari ambildata.php tersebut, kita masukkan ke dalam elemen textarea
yang mempunyai id “alamat”.
Penjelasan untuk kode ambildata.php :
• Melakukan koneksi ke database MySQL
• Mengambil nilai variabel q dengan metode GET, karena ajax mengirim variabel q
dengan metode GET, lalu memasukkannya ke dalam variabel $nip.
• Melakukan query untuk mengambil alamat yang sesuai nip.
• Lalu memberikan output alamat yang didapat dengan menggunakan echo.